Simple Tabview Widget

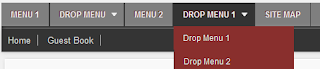
Salam hangat buat sahabat blogger, kali ini saya akan berbagi inpo, bagaimana cara membuat widget tabview yang mudah di modifikasi, dan bisa di letakkan dimana saja. kira2 beginilah bentuknya : Langsung Aja 1. Login ke akun Blogger sobat. 2. Pada halaman dashboard, masuklah lah ke bagian Tata Letak. 3. Klik Tambahkan gadget di posisi widget About The Author Box ini ingin dipasang. 4. Pilih HTML/Javascript, dan masukan kode berikut. <style type="text/css"> div.TabView div.Tabs {height: 30px;overflow: hidden} div.TabView div.Tabs a {float:left; display:block; width: 83px; /* Lebar Menu Utama Atas */ text-align:center ; height: 30px; /* Tinggi Menu Utama Atas */ padding-top:8px; vertical-align:middle; border:2px solid #333333; /* Warna border Menu Atas */ border-bottom-width:0; text-decoration: none; font-family: "Verdana", Serif; /* Font Menu Utama Atas */ font-weight:bold; color:#0F0F0F; /* Warna Font Menu Utama Atas */ -moz-borde...