Membuat Banyak slider dalam satu postingan blog dengan thumbnail responsive
Berikut adalah codingnya
<!-- Blogger Slideshow Dengan Thumbnails --> <!-- _Slideshow Styles & script --> <link rel='stylesheet' id='camera-css' href='http://project.dimpost.com/camera-slideshow/css/camera.css' type='text/css' media='all'> <script type='text/javascript' src='https://code.jquery.com/jquery-2.1.4.min.js'></script> <script type='text/javascript' src='http://project.dimpost.com/camera-slideshow/scripts/jquery.mobile.customized.min.js'></script> <script type='text/javascript' src='http://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js'></script> <script type='text/javascript' src='http://project.dimpost.com/camera-slideshow/scripts/camera.min.js'></script> <style type="text/css"> .fluid_container { margin: 0 auto; /* aling centered */ width: 100%; max-width: 900px; overflow: hidden; } /* Blogger CSS Conflict Fix */ .camera_pag_ul { border: none !important; background: none !important; } .camera_pag_ul li { float: inherit !important; padding: inherit !important; } .camera_pag_ul { margin: 0 !important; border: 0 !important; } /* jika slider lebih dari 1 maka display:none aja, jika tidak effect loading atas kanan akan error */ .camera_pie{display:none;} </style> <!-- End _Slideshow Styles & script --> <!-- _slideshow camera_wrap--> <div class="fluid_container"> <script type='text/javascript'> jQuery(function() { jQuery('#camera_wrap_1').camera({ time: 2500, // milliseconds between the end of the sliding effect and the start of the nex one transPeriod: 1200, // length of the sliding effect in milliseconds thumbnails: true, // thumnails & tooltip is controlled by it pagination: false, // only when "pagination" is set to "false" thumbnails will be visible fx: 'curtainTopLeft, curtainTopRight, curtainBottomLeft, curtainBottomRight, curtainSliceLeft, curtainSliceRight, blindCurtainTopLeft, blindCurtainTopRight, blindCurtainBottomLeft, blindCurtainBottomRight, blindCurtainSliceBottom, blindCurtainSliceTop, stampede, mosaic, mosaicReverse, mosaicRandom, mosaicSpiral, mosaicSpiralReverse, topLeftBottomRight, bottomRightTopLeft, bottomLeftTopRight, bottomLeftTopRight, scrollLeft, scrollRight, scrollHorz, scrollBottom, scrollTop', // transition effects hover: false, // Pause on hover height: '50%' // slideshow height (50% is default) }); }); </script> <div class="camera_wrap" id="camera_wrap_1"> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> </div> </div> <!-- End _slideshow camera_wrap--> <br/><br/><br/> <!-- Pemisah/Jarak --> <!-- _slideshow camera_wrap--> <div class="fluid_container"> <script type='text/javascript'> jQuery(function() { jQuery('#camera_wrap_2').camera({ time: 2500, // milliseconds between the end of the sliding effect and the start of the nex one transPeriod: 1200, // length of the sliding effect in milliseconds thumbnails: true, // thumnails & tooltip is controlled by it pagination: false, // only when "pagination" is set to "false" thumbnails will be visible fx: 'curtainTopLeft, curtainTopRight, curtainBottomLeft, curtainBottomRight, curtainSliceLeft, curtainSliceRight, blindCurtainTopLeft, blindCurtainTopRight, blindCurtainBottomLeft, blindCurtainBottomRight, blindCurtainSliceBottom, blindCurtainSliceTop, stampede, mosaic, mosaicReverse, mosaicRandom, mosaicSpiral, mosaicSpiralReverse, topLeftBottomRight, bottomRightTopLeft, bottomLeftTopRight, bottomLeftTopRight, scrollLeft, scrollRight, scrollHorz, scrollBottom, scrollTop', // transition effects hover: false, // Pause on hover height: '50%' // slideshow height (50% is default) }); }); </script> <div class="camera_wrap" id="camera_wrap_2"> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> <div data-link="URL-GAMBAR-BESAR" data-thumb="URL-GAMBAR-THUMBNAIL" data-src="URL-GAMBAR-TAMPIL"> <div class="camera_caption fadeFromBottom"> <b>First </b><em>Aquascape </em> <!-- Caption / tittle gambar--> </div> </div> </div> </div> <!-- End _slideshow camera_wrap-->
Ket:
1. Pada style CSS .camera_pie{display:none;} adalah effect circle loading pada bagian atas slider
Jika slider labih dari satu abaikan saja (display:none). karena jika slider lebih dari satu effect circle loading akan error (sedikit bergetar).
2. Pada script ini:
<script type='text/javascript'> jQuery(function() { jQuery('#camera_wrap_1').camera({ time: 2500, // milliseconds between the end of the sliding effect and the start of the nex one transPeriod: 1200, // length of the sliding effect in milliseconds thumbnails: true, // thumnails & tooltip is controlled by it pagination: false, // only when "pagination" is set to "false" thumbnails will be visible fx: 'curtainTopLeft, curtainTopRight, curtainBottomLeft, curtainBottomRight, curtainSliceLeft, curtainSliceRight, blindCurtainTopLeft, blindCurtainTopRight, blindCurtainBottomLeft, blindCurtainBottomRight, blindCurtainSliceBottom, blindCurtainSliceTop, stampede, mosaic, mosaicReverse, mosaicRandom, mosaicSpiral, mosaicSpiralReverse, topLeftBottomRight, bottomRightTopLeft, bottomLeftTopRight, bottomLeftTopRight, scrollLeft, scrollRight, scrollHorz, scrollBottom, scrollTop', // transition effects hover: false, // Pause on hover height: '50%' // slideshow height (50% is default) }); }); </script>#camera_wrap_1: Id slider, sesuaikan jumlah slider yang akan digunakan #camera_wrap_2, #camera_wrap_3 dst.
time: jarak waktu pergantian antara gambar. Default: 2500
transPeriod: kecepatan effect sliding gambar. Default: 1200
thumbnails: True, gambar thumnail aktif
pagination: false, jika pagination aktif/true, thumbnail akan otomatis nonaktif/false(posisi CSSnya tergantikan) jadi jika ingin mengaktifkan thumbnails, pastikan pagination pada posisi false.
fx: 'curtainTopLeft', effect harus dalam tanda petik lalu di akhiri dengan koma untuk memakai satu jenis effect. Jika lebih, ketikkan jenis effect dipisah dengan tanda koma di dalam tanda petik.
height: 50% adalah tinggi dari gambar dimana lebar gambar adalah dua kali lipat tinggi contoh: 900x450 pixel, bisa ditulis 50% untuk mencari persentase tinggi: misal lebar gambar 850px kemudian tinggi gambar adalah 400px, 100 dibagi 850 kemudian dikalikan 400 = 47.05882352941176% dibulatkan aja menjadi 47%.
Jadi Height:47%
URL-GAMBAR-BESAR : link gambar asli, yang biasanya berukuran original
URL-GAMBAR-THUMBNAIL: gambar thumnail yang akan tampil di bawah ukurannya adalah 100px X 50px jika perbandingan panjang dan lebar gambar adalah 50%
URL-GAMBAR-TAMPIL: ukuran gambar yang akan tampil saad slider jalan, biasanya tidak lebih dari 900px
Mudahnya jika upload gambar pada blogger cukup mengganti "s1600" yang terdapat pada URL Gambar:
untuk URL-GAMBAR-BESAR
https://3.bp.blogspot.com/-6M3pwo3BTEc/WGpx6MspYCI/AAAAAAAADxg/
snOnlQ1bwik5JxX1qZPR4ymYKjK6bJuFQCLcB/s1600/Untitled-8.jpg
Untuk URL-GAMBAR-THUMBNAIL
https://3.bp.blogspot.com/-6M3pwo3BTEc/WGpx6MspYCI/AAAAAAAADxg/
snOnlQ1bwik5JxX1qZPR4ymYKjK6bJuFQCLcB/s100/Untitled-8.jpg
Untuk URL-GAMBAR-TAMPIL
https://3.bp.blogspot.com/-6M3pwo3BTEc/WGpx6MspYCI/AAAAAAAADxg/
snOnlQ1bwik5JxX1qZPR4ymYKjK6bJuFQCLcB/s900/Untitled-8.jpg
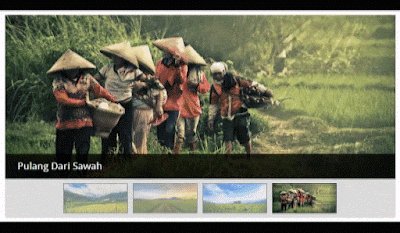
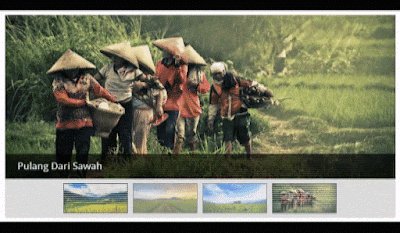
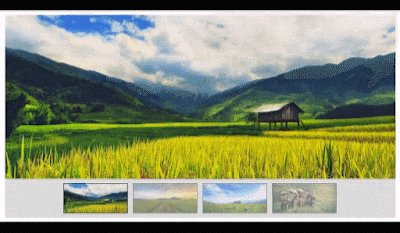
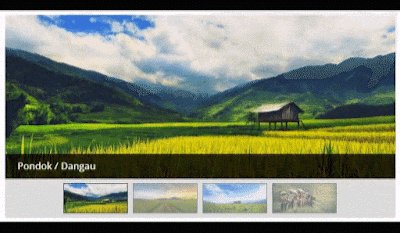
Hasil:
First Aquascape
First Aquascape
First Aquascape
First Aquascape
Pondok / Dangau
Tepi Sawah
ON Sawah
Pulang Dari Sawah
Sekian tutorial ini dari saya. semoga bermanfaat.




Comments